Illustration
Unter diesem Menüpunkt stelle ich meine Illustrationen vor.
Ich berichte zwischendurch über verschiedene Techniken und zeige euch, wie meine Arbeiten entstehen.
Papercutout Illustration
Was ist Illustration?
Die Bezeichnung Illustration kommt aus dem Lateinischen “illustrare”, was soviel bedeutet wie erleuchten, erhellen oder anschaulich machen.
Illustrationen sind kommunizierende Medien, die dem Betrachter auf bildliche Weise Botschaften vermitteln und gleichzeitig der visuellen Unterhaltung dienen. Sie ermöglichen eine bessere Verständlichkeit eines bestimmten Sachverhalts, wodurch sie auf nahezu jeder Website ihre Anwendung finden.
Illustrationen haben viele Gesichter, doch eines haben sie alle gemeinsam, sie vermitteln eine Botschaft und wecken Emotionen.

Paper-Cutout Effekt
Paper-Cutout Illustrationen sind ein sehr beliebtes Medium der heutigen Zeit, da sie relativ schnell gemacht- und einfach in der Handhabung sind.
Außerdem sind sie ein echter Blickfang und eignen sich nahezu zu jedem Thema.


Es handelt sich hierbei um einen grafisch umgesetzten Scherenschnitt, der jedoch keine Materialien benötigt, nur ein umfangreiches Grafik- bzw. Bildbearbeitungsprogramm und etwas Kreativität.
Unser Banner nutzt übrigens auch die Cutout-Technik.
Die hinter der Innsbrucker Skyline angedeuteten Wellen sind ausgeschnittene Wellenformen mit Schlagschatten.
Wie wird der Cut-Out-Effect grafisch umgesetzt?
In der Regel werden Illustrationen nach der Paper Cutout Technik mit Adobe Illustrator entworfen, es ist jedoch auch möglich diese mit einem guten Bildbearbeitungsprogramm, wie Adobe Photoshop, Krita oder Gimp herzustellen.
Dabei werden von Hand gezeichnete Skizzen mittels eines Zeichenstiftwerkzeugs – im jeweiligen Programm – ausgeschnitten und mit einer Wahlfarbe ausgefüllt.
Damit der Cutout-Effect zur Geltung kommt, weißt man den verschiedenen Ebenen – der ausgeschnittenen Objekte- Stile zu, wobei es sich häufig um den Schlagschatten und den Schatten nach innen- oder außen handelt.
Die Anwendung der Schatten oder des Lichts, bewirken den eigentlichen Effekt, die Illusion, des übereinanderliegenden Papiers.
Je nach Technik können die ausgeschnittenen Objekte auch überzeichnet oder mit zusätzlichen Schatten übermalt werden, sodass eine Art Mischtechnik entsteht.
In den unten angeführten Bildern, kann man diesen Entstehungsprozess gut verfolgen.
Die dargestellte Halloween Illustration ist zwar keine Paper-Cutout-Grafik, aber ein Motiv nach der Cutout-Technik:






Auch hier wurden die jeweiligen Elemente ausgeschnitten, koloriert und mit Schatten sowie Licht versehen.
Diese Cutout-Technik ist jedoch etwas aufwändiger als die obigen Beispiele der Paper-Cutout-Technik, da im Halloween Beispiel nicht nur reine Formen verwendet wurden und detaillierter gearbeitet wurde.
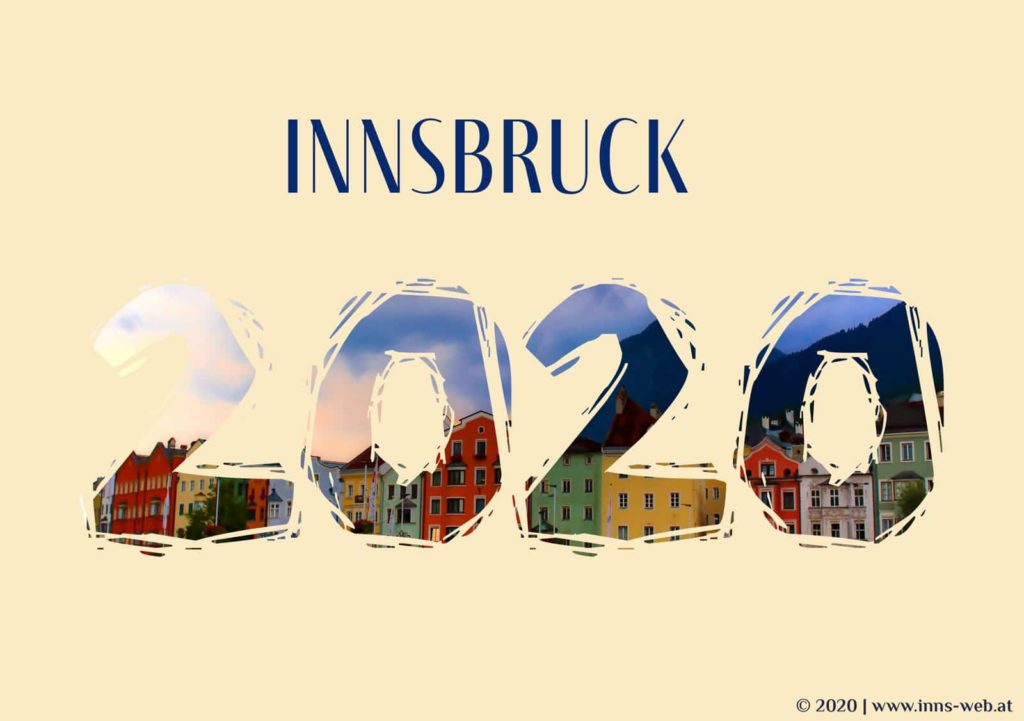
Paper Cutout Effect mit Text
Der Paper-Cutout-Effekt lässt sich natürlich auch an Schriften anwenden, die man mit ausgeschnittenen Fotos oder auch von Hand gezeichneten Bildern dekorieren kann.


Ein Texteffekt dieser Art zieht die Blicke auf sich und ein Banner einer Website mit Paper-Cutout Look bleibt mit Sicherheit im Gedächtnis der Besucher, insofern er gut umgesetzt wurde.
Innsbruck Motiv im Cutout-Stil
Passend zu Innsbruck bzw. Inns-Web, habe ich eine kleine Illustration entworfen, die unsere schöne, bunt gestaltete Stadt widerspiegelt und den Schnee andeutet, der erst kürzlich unsere Dächer und Straßen weiß einkleidete.

Hierfür nutzte ich eine Innsbruck Mariahilf Grafik, die ich vor einigen Monaten mit Photoshop gezeichnet hatte und wandte darauf ein Paper-Cutout Overlay mit Text an.

Winterliches Paper-Cutout-Motiv
Lange wird es nicht mehr dauern, bis wir aus kuschelig warmen Wohnungen, den herabfallenden Schnee – der unsere Landschaft in einen weißen Mantel hüllt – bewundern können.
Der Winter ist eine wunderschöne Jahreszeit, die mittels der Cutout-Technik gut zur Geltung gebracht werden kann.

Mit dieser Technik wird jeder Bericht, jede Website oder jede Schlagzeile zum Blickfang!
Photoshop Brushes

Adobe Photoshop
Adobe Photoshop ist ein Standardprogramm für Bildbearbeitung, welches unendlich viele Möglichkeiten bietet kreative Ideen umzusetzen.
Man kann Fotos bearbeiten, retuschieren oder manipulieren, handgezeichnete Bilder überarbeiten oder komplette Malereien digital verwirklichen.
Photoshop Pinsel
Photoshop Pinsel auch Brushes, sind eines der wichtigsten Werkzeuge zur Erstellung von Bildern unterschiedlicher Art. Durch die jeweiligen Pinselspitzen – die bei einem Projekt in Anspruch genommen werden – ist es möglich Aquarelle, Ölmalereien, Kreidezeichnungen sowie Skizzierungen und viele weitere Techniken anzufertigen, wobei sich diese – in digitaler Form – kaum von handgemalten oder gezeichneten Bildern unterscheiden.
Standard-Pinselwerkzeuge werden von Adobe zur Verfügung gestellt und sogar ganze Pinselsätze auf deren Seite zum Download angeboten.
Zudem gibt es zahlreiche Internetseiten, die Photoshop Brushes für einen kleinen Preis anbieten oder gratis bereitstellen.
Brushes selber machen
Man kann jedoch auch eigene Brushes erstellen und diese abspeichern, wodurch sie jederzeit wieder verwendbar sind.
Bei der Erstellung eines eigenen Pinsels, wird eine Grafik auf transparenten Hintergrund erstellt.

Hat man die gewünschte Grafik auf eine transparente Ebene gebracht, wird diese bei “Bearbeiten” als Pinselvorgabe abgespeichert. Der erstellte Pinsel kann somit verwendet werden, damit er jedoch auch nach einem Update Adobes wiederverwendet oder installiert werden kann, sollte man das eigene Pinselwerkzeug exportieren und als ABR-Datei abspeichern.
Dies erreicht man, indem man den entsprechenden Pinsel selektiert und im Menü des Pinselbedienfelds “ausgewählte Pinsel exportieren” wählt.
Ich habe für euch einen Stripple-Brush erstellt, mittels dem man den sogenannten Körnungseffekt (Grain-Effect) bzw. eine körnige Textur erreichen kann.

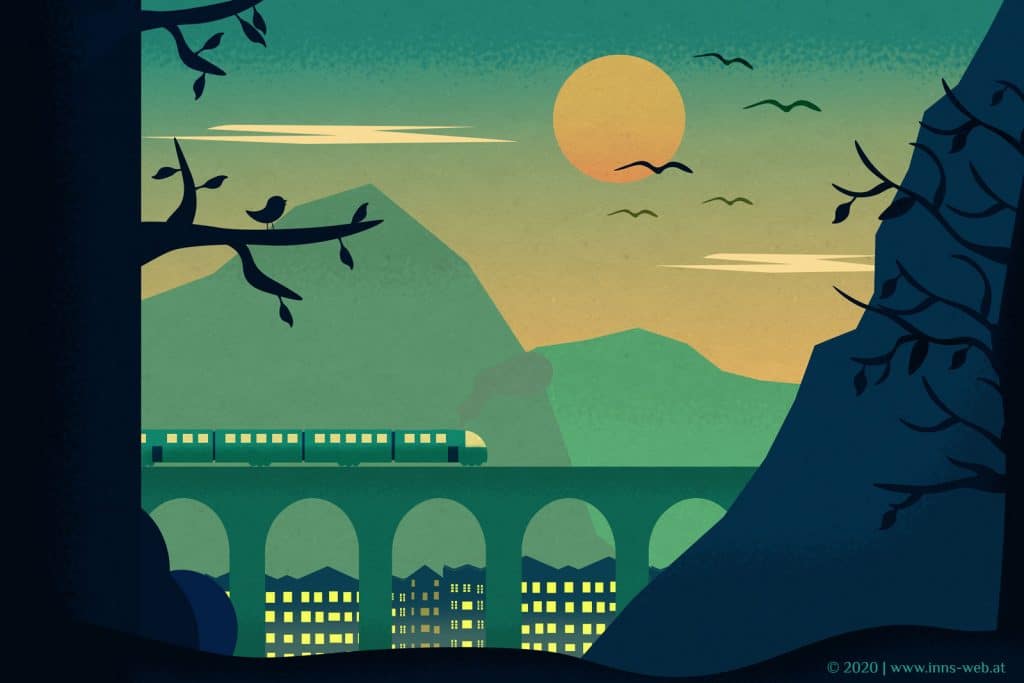
Der Stripple Brush eignet sich hervorragend um bspw. Vektorgrafiken aufzuwerten, man erzielt dadurch einen speziellen Übergangseffekt, wie etwa bei diesen Landschaftsgrafiken.


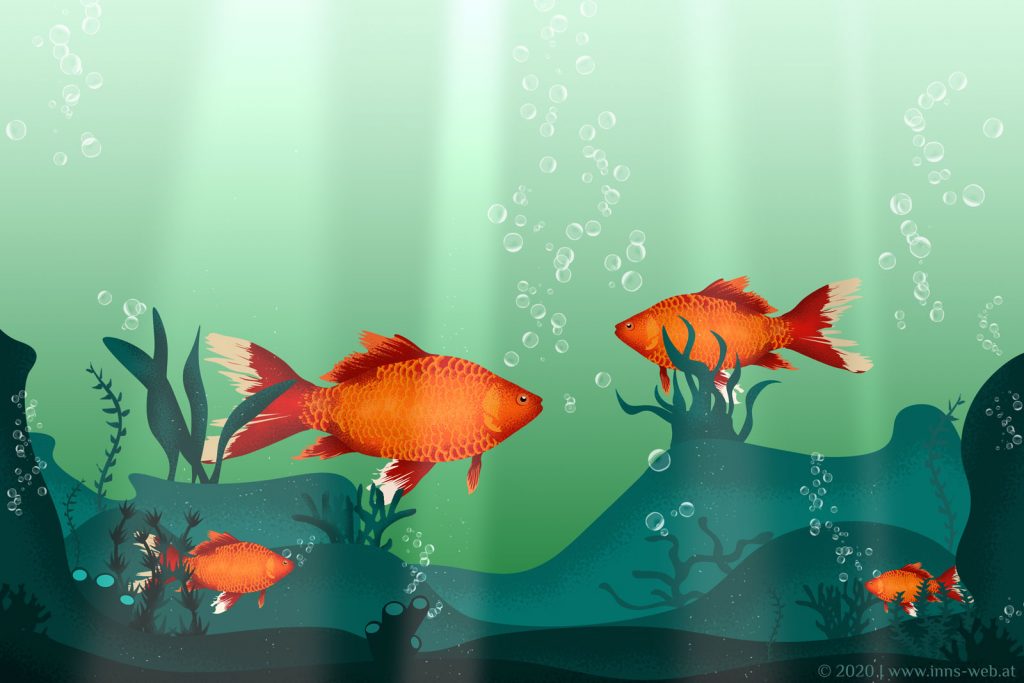
Oder bei diesen Goldfisch-Illustrationen:



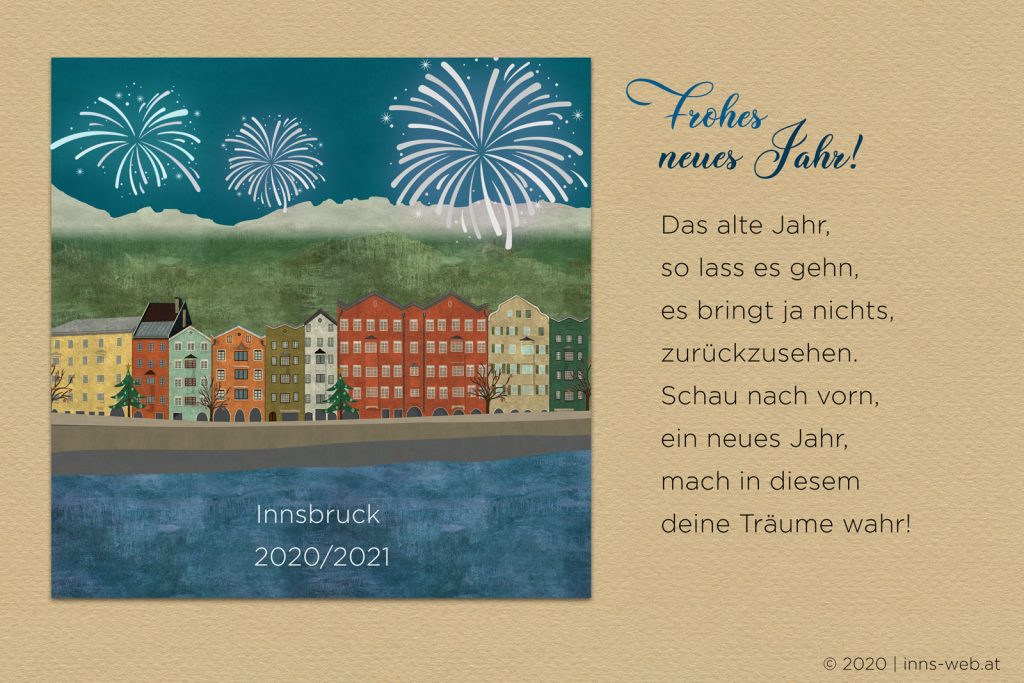
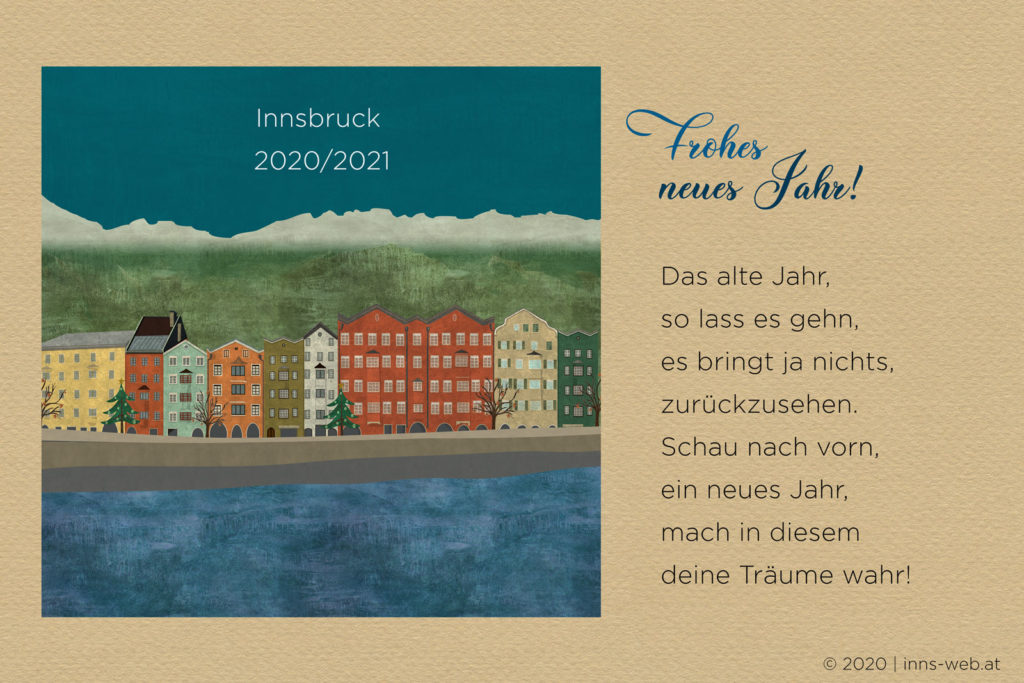
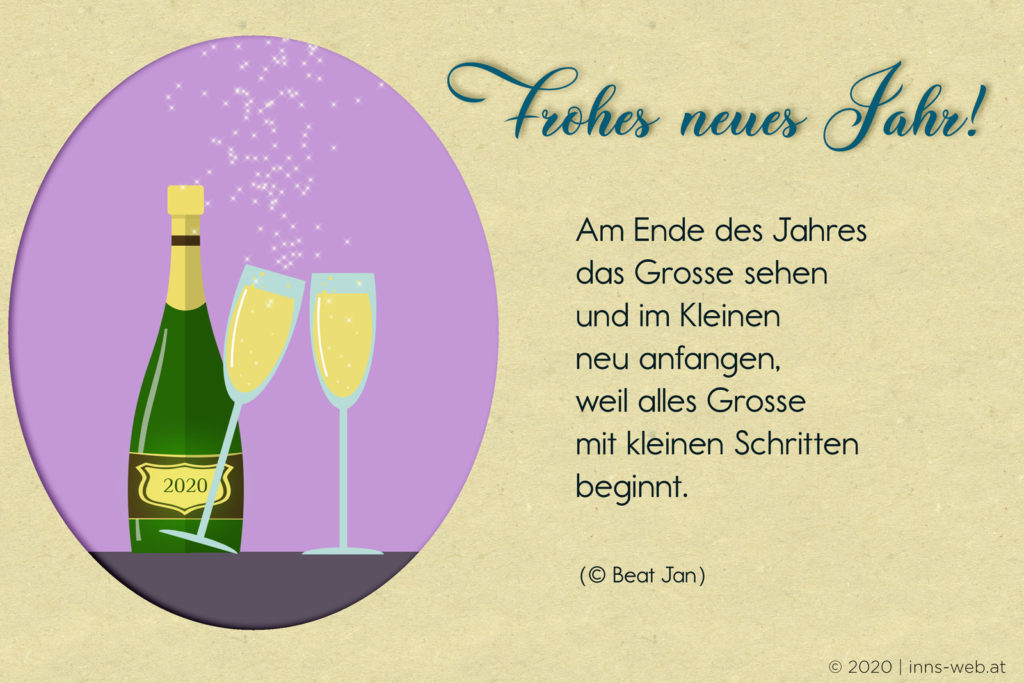
Neujahrsgrußkarten

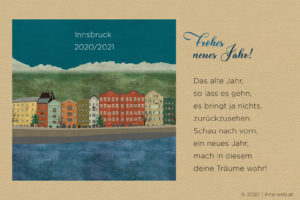
Passend zu Neujahr habe ich für euch ein paar Innsbruck Neujahrsgrußkarten erstellt.
Das Jahr 2020 werden wir wohl alle nicht so schnell vergessen, doch hoffen wir auf ein besseres 2021!





Viel Spaß damit!
Weihnachtsmotive

Vektorgrafiken
Bei der digitalen Bildbearbeitung gibt es zwei Typen von Bilddateien, zum Einen die Raster- und zum Anderen die Vektorgrafik.
Rastergrafiken bestehen aus Pixeln und haben demnach eine fixe Anzahl von Bildpunkten, während Vektorgrafiken aus Punkten, Linien und Kurven zusammengesetzt sind und deswegen vielseitiger einsetzbar sind, da sie sich unbegrenzt skalieren lassen und somit die Auflösung des entsprechenden Bildes nicht beeinträchtigen.
Bekannte Dateitypen einer Vektorgrafik:
- .svg (Scaleable Vector Graphics)
- .ai (Adobe Illustrator)
- .eps (Encapsulated PostScript)
- .pdf (Portable Document Format)
Bekannte Dateitypen einer Pixelgrafik:
- .png (Portable Network Graphics)
- .tif oder .tiff (Tagged Image File Format)
- .jpg oder .jpeg (Joint Photographic Experts Group)
- .gif (Graphic Interchange Format)
- .psd (Adobe Photoshop)
Um eine Vektorgrafik zu erstellen benötigt es Programme wie Adobe Illustrator, CorelDRAW Graphics Suite oder Inkscape, welches kostenlos nutzbar ist.
Man kann Grafiken dieser Art zwar auch mit Adobe Photoshop erzeugen, doch da Photoshop ein Bildbearbeitungsprogramm für Rastergrafiken ist, muss man dabei mit Einbußen der Qualität rechnen.
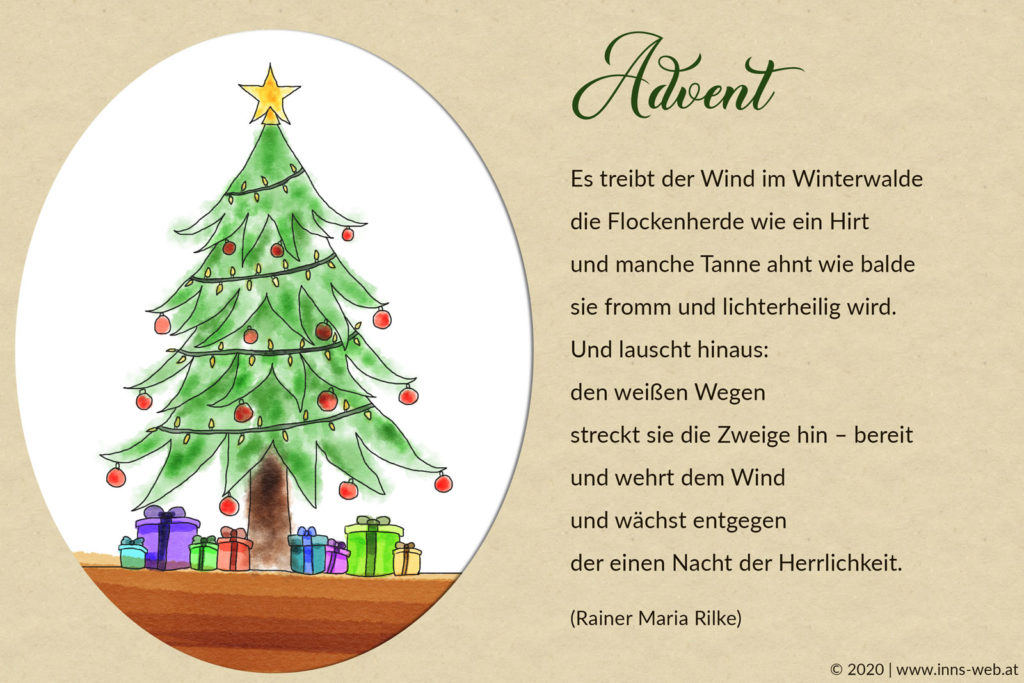
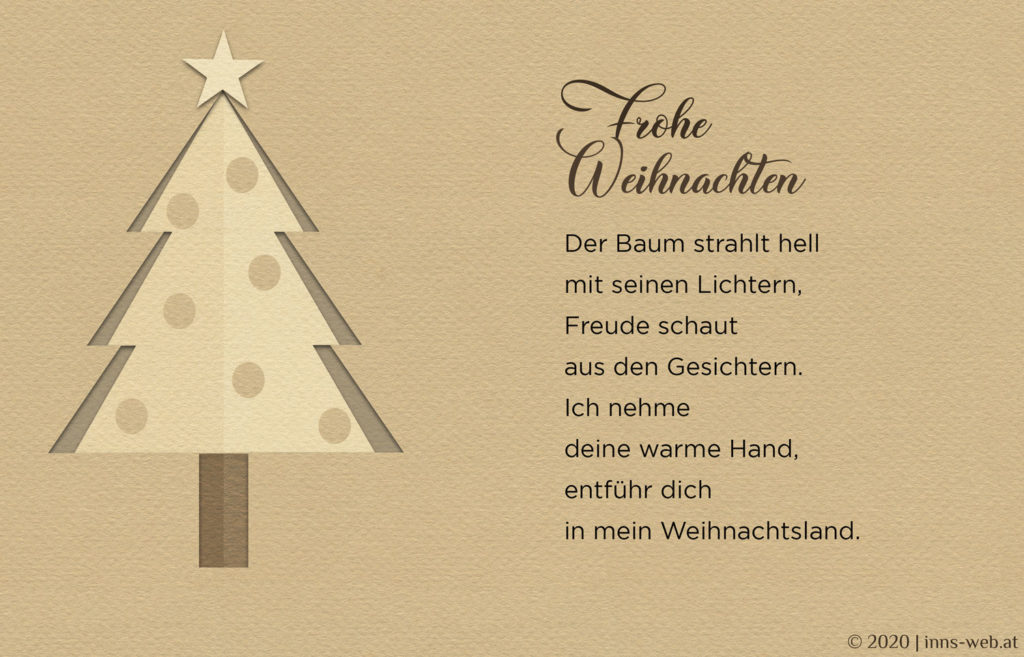
Vektorgrafik Beispiele:




Wer jedoch kein Programm wie bspw. Adobe Illustrator besitzt, kann gerne unser Tutorial nutzen, mittels welchen man die oben gepostete Weihnachtsmann-Christbaumkugel, sowie die Weihnachtsbaum-Karte mit Adobe Photoshop nachbauen kann.
Tutorial: Erstelle ein Weihnachtsmann-Motiv mit Adobe Photoshop
Tutorial: Erstelle einen Weihnachtsbaum mit Adobe Photoshop
Es hängt immer davon ab, für welche Anwendung man das entsprechende Bild benötigt. Möchte man seine Grafik bspw. drucken lassen oder in verschiedenen Größen nutzen, ist es angebrachter eine Vektorgrafik zu verwenden.
Allerdings bestehen Vektorgrafiken aus primitiven Formen, wodurch nicht jedes Motiv umsetzbar ist.
Winterlandschaft im Weihnachtslook


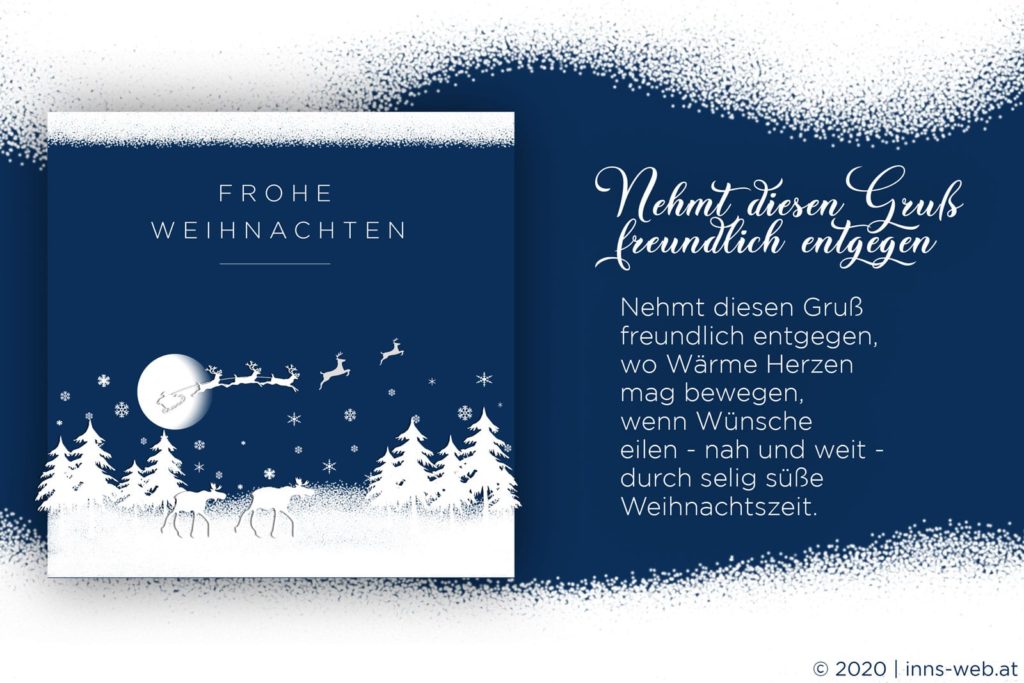
Weihnachtsgrußkarten mit Anwendung verschiedener Techniken